리액트 수강하면 TDD강의 무료 제공!
리액트 컨텍스트, 라우터, 쿼리 테스트 하는법 까지!
이번 강의 완강 하고 리뷰 남기면 테스트 강의를 무료로 수강할 수 있어요.
자세한 수강 방법은 아래 공지 확인 해주세요.
(테스트 강의는 별도로 판매 하지 않습니다)
리액트 배우고! 테스트도 배우고!
나의 역량을 두배로 키울 수 있는 특별 기회!!
놓치지 마세요 🚀공지확인하기🎖
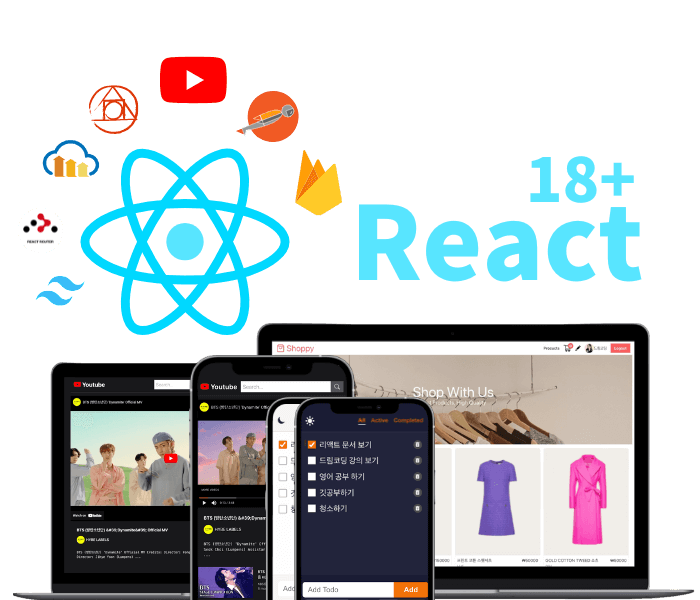
리액트 기본부터 제대로 배우자
기본 개념부터 고급까지! 투두앱, 유튜브, 쇼핑앱 만들기앱을 통한 실전 연습!
리액트 개념 정리
리액트 전반적인 컨셉과 개념을 차근차근 함께 정리해요. 다양한 프로젝트를 통해 재밌게 하지만 꼼꼼하게 배울거예요. 사용 하는 툴부터 하나씩 알려드리고 단순 주입식이 아니라, 다양한 챌린지를 통해 능동적으로 배워갈 수 있게 안내해 드려요. 그리고 공식 사이트를 통해 어떻게 더 확장해서 배워 나가면 좋은지 알려 드립니다. 개발툴을 어떻게 활용해서 개발실력을 향상할 수 있는지 배워보세요!
유튜브 클론 코딩
유튜브 API를 이용한 키워드 검색, 채널정보, 연관된 비디오 목록 받아오기, 비디오 재생등 유튜브를 클론코딩 해봅니다. 리액트 라우터와 리액트 쿼리를 이용해 실무 실력도 쌓아봅니다. 여러가지 챌린지를 통해, 직접 만들어 보면서 배운 개념을 100% 활용해 볼거예요!. 첫번째 투두앱 챌린지에서는 순수 PostCSS를 사용해서 다크모드를 구현했다면, 유튜브 에서는 Tailwind를 사용해 봅니다. 다양한 실무팁 배워가세요!
쇼핑앱 만들기
Firebase를 이용한 사용자 로그인, 실시간 서버 데이터베이스를 이용해 봅니다. 고객이 제품을 보고 장바구니에 담는 기능, 관리자는 새로운 제품을 추가할 수 있는 기능도 구현해 볼거예요. Firebase + Cloudinary 서비스를 이용해서 앞으로 다양한 사이드 프로젝트를 만들어 보실 수 있도록 사용법을 알아보고 활용해 봅니다. 챌린지 형태로 진행되는 프로젝트를 통해 문제 해결 능력도 기르고 좋은 코딩 습관도 알아갈 수 있어요.
새롭게 리뉴얼된 리액트 강의 입니다. (새로운 내용/프로젝트 추가! 더 풍성한 내용들 가득!)
2020년에 런칭했던 리액트 강의 기존 수강생들에게는 무료로 제공해 드립니다.
한번 등록하면 끝나는 관계가 아니라, 계속 꾸준히 보너스 강의와 업데이트 까지!
수강생 분들을 향한 책임감과 애정 느껴지시나요? :)

왜 리액트?
프론트엔드 개발자라면 리액트죠!
웹개발을 쉽게 할 수 있게 도와주는 자바스크립트 프레임워크/라이브러리중 리액트의 인기가 선두적으로 치솟고 있습니다. 최근 몇년간 가장 핫한 웹 프레임워크에서 1등을 차지했죠. 많은 기업에서 리액트를 이용하고 있기 때문에, 리액트를 배워두면 취직에도 좋고, 원하는 사이드프로젝트도 쉽고, 빠르게 뚝딱 만들수 있어요.

리액트 제대로 배워보고 싶나요?
개념부터 활용까지 이번에 정확하게 완성하고 싶다면?
단순히 개념만 알려주는 강의? 너무 심플한 예제들로만 구성된 강의? 프로젝트 완성형 강의? 현업에서 프로젝트 해본적 없는, 실무 경험 없는 강사의 강의? 아닙니다! 개념부터 꼼꼼하게! 하지만 실전형 프로젝트로 실력을 탄탄하게 쌓아가고 싶으신 분들이라면 드림코딩, 여기에서 제대로 배워보세요.

재밌는 개념 설명
리액트와 다양한 내용을 습득
리액트 개념과 현재 트렌트 그리고 리액트를 개발하는데 필요한 툴들까지 하나씩 재밌게 알아 봅니다. 외에도 최근 뜨고 있는 세가지 CSS 라이브러리를 사용해보고 전격 비교도 해봅니다! 구현뿐 아니라 깔끔한 코드를 작성 하는 팁까지 알려 드립니다. 아마츄어처럼 리액트 작성 하지 않기, 성능 관련 팁들, DI로 개발자 답게 코드 작성 하는법, 이것은 그냥 보너스죠!

다양한 챌린지로 능동적으로 배우기!
많은 예제 프로젝트로 재밌게 배워요
첫번째 리액트 강의를 만들었던 노하우와 그동한 수강생들이 가장 힘들어 했던 부분들을 녹이고 녹여서 챕터4와 챕터5 에서 다양한 예제 프로젝트를 통해 재밌지만 심도있게 리액트의 모든것을 배워봅니다! Props, State, Render뿐 아니라, 리액트 훅, 상태 관리, useReducer, Immer 라이브러리, 커스텀 훅 만들어 보기, Context API 등 다양한 내용들 익혀볼거예요! 유후!

제공되는 강의 플래너
강의 안내서를 통해 더 능동적으로 완성!
각 챕터마다 달성해야 하는 목표를 세우고, 진행 안내서를 통해 조금더 능동적으로 강의를 완성 할 수 있습니다. 함께 제공되는 노션 강의 계획 & 노트 정리 템플릿을 통해 따라 오시면 더 재밌게 진행 할 수 있어요. 개발자 답게 생각하고 사고하는 능력 이 강의를 통해 향상하세요!

실전1. 다크모드 지원 투두앱
리액트 개념 정리 실습 프로젝트
배웠던 개념을 총 정리할 수 있는 첫번째 챌린지 프로젝트! 다크모드 지원을 위해 CSS 라이브러리를 쓴다? 아니요! PostCSS(순수CSS)를 사용해도 얼마나 깔끔하고 간편하게 구현할 수 있는지 알아봅니다. 로컬 저장소에 저장하는 심플한 투두앱을 만들어 보면서 리액트에 대한 자신감을 쌓아볼거예요.

실전2. 유튜브 클론코딩
유튜브 프론트엔드 클론 코딩
챌린지를 통해 스스로 유튜브앱을 만들어 봅니다. Tailwind, 리액트 라우터, 리액트 쿼리를 이용해서 재밌게 만들어 볼거예요. 오픈 APIs를 포스트맨으로 테스트 하는법, 실제 구현사항과 분리하는 법, 현업 테크닉도 배워갑니다. 유행하는 영상 목록 및 키워드 검색, 영상 재생, 채널 정보, 연관된 비디오들 등 기능들을 구현하면서 리액트 재밌게 써볼거예요.

실전3. 쇼핑몰 만들기
쇼핑몰 웹사이트 만들기
Firebase를 이용한 OAuth 로그인, 실시간 데이터베이스를 사용해 봅니다. Cloudinary 서비스를 이용해서 제품의 이미지를 업로드 하는 기능도 구현해 보고, 사용자, 제품 정보 추가, 수정, 삭제 등 백엔드와 CRUD 통신하는 방법을 익혀볼거예요. 이 프로젝트를 통해서 그동안 생각만 했었던 멋진 아이디어를 직접 구현 할 수 있는 자신감을 쌓을 수 있습니다.
강의 리뷰
강의를 완성하신 드림코더님들 수강평
내가 들어야 할까?
수업에 적합한지 확인해 보세요
- HTML로 간단하게 부분적인 페이지나, 웹사이트를 만들 수 있다.
- CSS로 기본적인 스타일링을 할 수 있다.
- 순수 자바스크립트로 프로그래밍이 가능하다.
- 리액트, 리액트 많이 들어봤지만 1도 모른다 하지만, 너무 배우고 싶다!
- 리액트를 배웠지만 아직도 자신이 없다.
- 능동적으로 실습을 하면서 열심히 달릴 준비가 되었다!
15개
챕터
968분+
동영상
16시간+
분량 강의
강의 커리큘럼
아래 커리큘럼과 미리보기를 보시고 신중하게 결정해 주세요
- 1.0 수강생 작품들 구경하세요 ✨
- 1.1 강의 소개05:34
- 1.2 챕터별 소개07:23
- 1.3 공부방법 (후배분들에게)05:49
- 1.4 강의 교안 사용법02:49
- 1.5 노션 활용법03:39
- 1.6 저작권 관련 안내사항 (중요!)
- 1.7 🔥 토론창 이용전 필수로 읽어보세요 🔥
- 2.1 소개01:01
- 2.2 왜 리액트인가?03:55
- 2.3 라이브러리와 프레임워크 차이점03:35
- 2.4 리액트 철학04:45
- 2.5 컴포넌트 나누는 기준?03:05
- 2.6 리액트 동작 원리06:40
- 2.7 리액트 훅이란?03:58
- 🚨 2025년 5월 업데이트 공지 (완료됨)
- 3.1 챕터 소개00:28
- 3.2 기본 툴 설치03:42
- 3.3 기본 툴 설명04:01
- 3.4 북마크 해둘 사이트 3개 🔖07:00
- 3.5 프로젝트 만들기05:14
- 3.6 프로젝트 구조 살펴보기06:21
- 3.7 숨겨진 툴들 살펴보기04:26
- 3.8 중요한 툴들 설명02:42
- 3.9 브라우저 준비 및 익스텐션02:06
- 6.1 챕터 소개01:29
- 6.2 리액트에서 많이 쓰이는 CSS들01:20
- 6.3 PostCSS06:33
- 6.4 Styled Components05:37
- 6.5 Tailwind06:10
- 6.6 전격비교! 장단점06:19
- 6.7 주관적인 의견 (선호도)06:20
- 6.8 Tailwind 함께 공부하기08:16
- 6. ⬇ CSS 전체 코드 다운로드 받기
공식 수강 기간: 4주 + 추가 무료 복습 기간 제공!
리액트 개념 정리 및 3가지 실습 프로젝트
지금 엘리와 함께 시작하세요!
엘리의 시그니처 강의
넉넉한 수강기간
Q&A 토론창 지원
완강시 수료증 발급
한국어 강의
고퀄리티 강의
강사 소개
엘리 | 드림 코더
Full-Stack(+mobile) Engineer | Engineering Manager
뛰어난 강의력! 강의 맛집!으로 인정받은 16만+ 구독자 '드림코딩' 유튜브 채널 운영자 엘리! 삼성전자 임베디드/안드로이드 연구원으로 4년 근무 후, 해외에서 10년+ 현업에서 일한 경험까지 겸비! 안드로이드, 아이폰, 백엔드, 프론트엔드 개발자로 일했으며, 테크리더부터 팀장, 그룹장(엔지니어링 매니저)까지 리더쉽 포지션에서도 활동했습니다.탄탄하게 쌓아온 실무 경험과 성장했던 비법까지 여러분께 모두 전수해 드리고 싶습니다! 진정한 개발자란 현재 가지고 있는 지식과 경험, 노하우에 만족하고 멈춰 있는 것이 아니라 끊임없이 배움을 추구하며 열정적으로 살아 가야 한다고 믿고 있습니다. 그 열정, 강의를 통해 나눠드리고 싶어요! 함께 달려봅시다! 🎖