나만의 포트폴리오 사이트 만들기
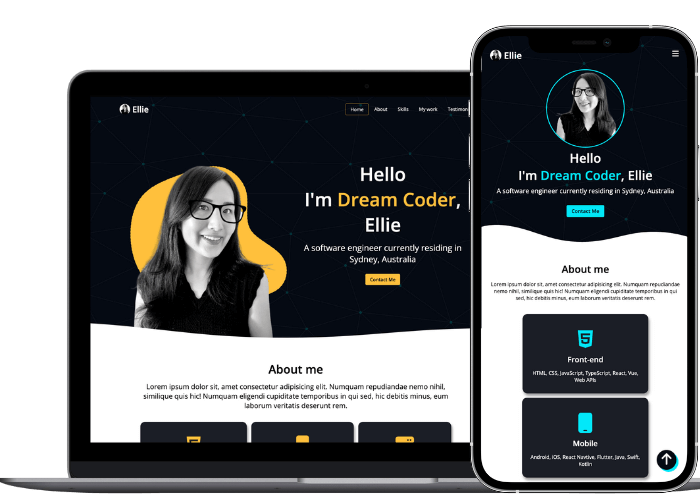
반응형 동적 포트폴리오 사이트 클론 코딩
웹개념 정리
HTML, CSS 개념을 정리해 드립니다. HTML 태그들을 정리 하고, 현업에서 어떻게 정확하게 정보를 얻을 수 있는지 팁도 알려드려요. 넥플릭스, 당근마켓 웹사이트를 구조적으로 분해하는 연습을 통해 특별한 안경🕶️을 장착해 봅니다. 까다롭지만 정말 중요한 CSS 주요 포인트들을 정리 하면서 실무에서 많이 쓰는 유용한 CSS 테크닉도 노트로 정리해 봅니다. 기본기를 튼튼하게 다잡아 보자구요!
반응형 웹사이트
반응형 동적 웹사이트를 처음부터 하나씩 만들어 봅니다. 여기저기 흩어져 있는 지식의 파편들을 실전 프로젝트를 통해 하나로 모아 실무 감각을 쌓아봅니다. 강의 완강후 HTML, CSS, JavaScript로 자신감 있게 동적인 반응형 웹사이트를 만들 수 있도록 연습 해봅니다. 다양한 첼린지로 문제를 정의하고 해결하는 연습으을 통해 자바스크립트 코딩 실력을 향상해 보세요✨
깃과 개발툴
깃과 깃허브로 프로젝트 관리해 나가는 법, 웹사이트 배포까지 함께 해봅니다. 웹개발에 필수적인 브라우저 개발 툴을 효율적으로 사용하는 방법과 유용한 사이트들을 알려 드립니다. 한가지의 스타일링이 아니라, 다양한 스타일링 방법을 알려드립니다. 나만의 독창적인, 나만의 특색있는 포트폴리오 웹사이트 하나씩 완성해 나가세요.

다양한 스타일로 웹사이트 만들기!
나만의 포트폴리오 사이트 하나는 있어야죠?! 😊
엘리의 이직을 성공적으로 이끌어준 포트폴리오 사이트를 그대로 클론코딩 합니다. 여기에 현대적인 UI/UX 디자인을 더해 다양한 스타일링 노하우도 배워가세요. 시맨틱 태그로 의미 있게 웹사이트의 구조를 잡아 나가고, SEO, 웹접근성 까지 고려해서 웹사이트를 만들어 봅니다. 취업/이직을 위한 나만의 멋진 포트폴리오도 완성하고! 웹개발에 있어서 중요한 기본적인/근본적인 지식도 탄탄하게 쌓아갈 수 있습니다.
새롭게 리뉴얼된 포트폴리오 강의 입니다. (개념 추가! 더 풍성한 내용들 가득!)
2020년에 런칭했던 포트폴리오 강의 기존 수강생들에게는 무료로 제공해 드립니다.
한번 등록하면 끝나는 관계가 아니라, 계속 꾸준히 보너스 강의와 업데이트 까지!
수강생 분들을 향한 책임감과 애정 느껴지시나요? :)
수강생 완성작
나만의 포트폴리오 사이트 완성해 보세요
강의 리뷰
강의를 완성하신 드림코더님들 수강평
무엇을 배우나요?
HTML·CSS 개념정리, 반응형 동적 웹사이트 구현부터 배포까지!
프로젝트 셋업
VS Code 익스텐션 셋업부터 단계별로 시작! 프로젝트 폴더 구조 만들어 나가기 팁
깃과 깃허브
깃과 깃허브 필수 용어와 핵심 포인트 정리! 깃허브를 이용한 프로젝트 관리 방법
HTML 개념 정리
웹개발의 중요한 시작 포인트! HTML 주요 컨셉과 개념 정리를 통한 기본 쌓기
CSS 개념 및 노트정리
현업에서 자주 실수하는 중요 컨셉 정리와 실무 필수 테크닉 노트로 정리
SEO 필수 태그들
HTML Head안에 들어 가는 주요 태그와 필수 SEO 태그 정리
시맨틱 태그를 사용한 웹사이트 구조
시맨틱 태그를 사용하여 웹사이트 구조를 잡아 나가며 자주 쓰는 태그들을 사용
반응형 웹디자인 스타일링
CSS Grid, Flex등을 사용하여 반응형으로 CSS 스타일링. 다양한 스타일링 팁 포함!
챌린지로 연습하는 자바스크립트
문제 정의 부터 솔루션을 찾고 적용하는 챌린지를 통해 코딩 자신감 쌓기
배포하기
깃 커밋부터 배포까지! 깃허브 페이지와 고유한 도메인까지
13개
챕터
582분+
동영상
9시간+
분량 강의
강의 커리큘럼
아래 커리큘럼과 미리보기를 보시고 신중하게 결정해 주세요
- 1.1 강의 소개00:44
- 1.2 저작권 관련 안내사항 (중요!)
- 1.3 🔥 토론창 이용전 필수로 읽어보세요 🔥
- 2.1 VS Code 설치하기01:19
- 2.2 유용한 익스텐션 설치05:31
- 2.3 주석색깔 바꾸기02:17
- 2.4 폴더 구조 팁!02:45
- 4.1 HTML이란?02:44
- 4.2 역사를 통해 정리하는 포인트03:18
- 4.3 HTML 요소02:56
- 4.4 Head 정리05:02
- 4.5 Body 정리04:19
- 4.6 태그 정리04:02
- 4.7 유용한 사이트 북마크🔖05:48
- 4.8 사이트 구조 분해❓(넷플릭스,당근마켓)04:04
- 4.9 사이트 구조 분해💡07:32
- 4.10 브라우저 툴 사용법 😎06:26
공식 수강 기간: 3주 + 추가 무료 복습 기간 제공!
포트폴리오 웹사이트 따라 만들기
지금 엘리와 함께 시작하세요!
엘리의 시그니처 강의
넉넉한 수강기간
Q&A 토론창 지원
완강시 수료증 발급
한국어 강의
고퀄리티 강의
강사 소개
엘리 | 드림 코더
Full-Stack(+mobile) Engineer | Engineering Manager
뛰어난 강의력! 강의 맛집!으로 인정받은 16만+ 구독자 '드림코딩' 유튜브 채널 운영자 엘리! 삼성전자 임베디드/안드로이드 연구원으로 4년 근무 후, 해외에서 10년+ 현업에서 일한 경험까지 겸비! 안드로이드, 아이폰, 백엔드, 프론트엔드 개발자로 일했으며, 테크리더부터 팀장, 그룹장(엔지니어링 매니저)까지 리더쉽 포지션에서도 활동했습니다.탄탄하게 쌓아온 실무 경험과 성장했던 비법까지 여러분께 모두 전수해 드리고 싶습니다! 진정한 개발자란 현재 가지고 있는 지식과 경험, 노하우에 만족하고 멈춰 있는 것이 아니라 끊임없이 배움을 추구하며 열정적으로 살아 가야 한다고 믿고 있습니다. 그 열정, 강의를 통해 나눠드리고 싶어요! 함께 달려봅시다! 🎖