웹개발 필수 스택들을 한 강의에서.
최신 Next.js 13+ 기본부터 제대로 배우자!
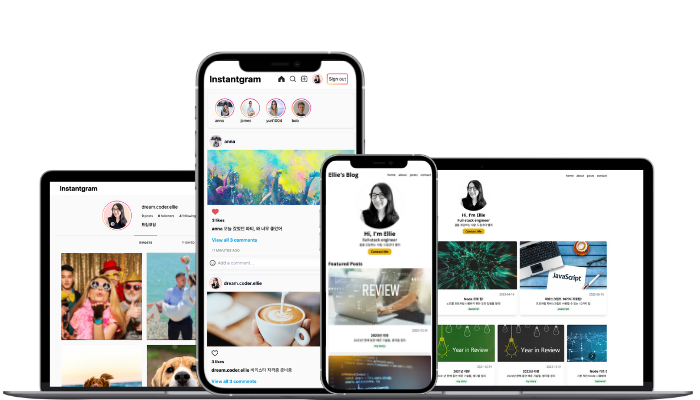
웹앱을 위한 다양한 렌더링 기법! 나만의 블로그 만들기와 인스타그램 클론코딩을 통한 실전 연습!
Next.js 개념 정리
Next.js 프레임워크 사용만 하는 강의가 아닙니다. 웹개발에 필수적인 개념들을 정리합니다. Next.js로 어떻게 웹개발을 효율적으로 할 수 있는지 꼼꼼하게 정리해요. 단순히 구현만 하는 것이 아니라, 실제로 어떻게 동작하는지 원리도 살펴봅니다. 단순 주입식이 아니라, 다양한 챌린지를 통해 능동적으로 배워갈 수 있게 안내해 드려요. 그리고 공식 사이트를 통해 어떻게 더 확장해서 배워 나가면 좋은지 알려 드립니다. 개발자 답게 배우는 방법! 알려드립니다.
블로그 만들기
나만의 블로그를 만들어 봅니다. 완성된 웹앱을 보며 기능을 정의하고 우선순위를 세워 스스로 챌린지 할 수 있도록 안내해 드려요. 드림코딩 아카데미의 최강 장점! 능동적으로 스스로 구현하며 실력을 향상 할 수 있는 강의를 통해 여러분들의 실력을 향상해 봅니다. 기능 완성에만 중점을 두지 않고, 어떻게 코드를 구조화 해나갈 수 있는지 팁들도 알아가 봅니다. 리액트 18+, 타입스크립트, Tailwind까지! 다양한 실무팁 배워가세요!
인스타그램 클론 코딩
Headless CMS중 가장 만족도가 높은 Sanity와 리액트 18+, 타입스크립트, Tailwind, 상태관리 라이브러리 SWR까지! 핫한 스택을 사용해서 풀스택 인스타그램 클론코딩을 진행합니다. 인터넷에 흔히 떠도는 튜토리얼 수준의 프로젝트? 아닙니다! 제대로 개발자 답게 구현해 볼거예요. 인스타그램 프로젝트를 통해 Next.js 뿐만 아니라 리액트까지! 내 실력을 최고로 끌어올려 봅니다. 우리 함께 재밌게! 열심히! 프로젝트 달려보는거예요!🔥

최신 Next.js 13+
리액트를 배웠다면 꼭 알아야하죠!
웹프레임워크중 당당히 선두의 자리를 지키고 있는 리액트! 그리고 리액트와 함께 많이 사용하는 Next.js는 SEO 최적화 뿐만 아니라, 성능이 좋은 웹개발을 위해서는 필수로 사용해야 하는 프레임워크 입니다. 정말 많은 기업들이 사용하는 Next.js 프레임워크! 풀스택까지 스펙트럼을 넓혀 어떤 웹서비스/웹앱이라도 만들 수 있는 자신감을 쌓아보세요. 🤓

웹개발자 필수 개념들!
원리와 원칙 그리고 핵심 포인트 정리!
실전 연습에 들어가기 전, 프레임워크의 탄생 배경 및 철학 뿐만 아니라 웹개발에 필요한 핵심 키워드들을 정리하고 동작원리도 살펴봅니다. 4가지 렌더링 기법 (SSG, ISR, SSR, CSR) 특징과 각각의 장점 및 한계점에 대해 알아보고, 어떻게 서로 보완 가능한지 정확하게 정리해 봅니다. 언제 어떤 기법을 사용하면 좋은지 드림코딩에서 정리한 "결정도"도 공유해 드립니다.

드림코딩에서 제대로
개념부터 활용까지 이번에 정확하게 완성!
최신 Next.js 13+ 사항들 뿐만 아니라, 버전 12와의 차이점 그리고 장점들에 대해서도 알아갑니다. 신규 기능 뿐만 아니라 예전 프로젝트 유지보수에 투입이 되어도 ✨실력 발휘✨ 제대로 할 수 있도록 준비해 봅니다. 개념부터 꼼꼼하게! 하지만 실전형 프로젝트로 실력을 탄탄하게 쌓아가고 싶으신 분들이라면 드림코딩, 여기에서 제대로 배워보세요.

제공되는 강의 플래너
강의 안내서를 통해 더 능동적으로 완성!
각 챕터마다 달성해야 하는 목표를 세우고, 진행 안내서를 통해 조금더 능동적으로 강의를 완성 할 수 있습니다. 함께 제공되는 노션 강의 계획 & 노트 정리 템플릿을 통해 따라 오시면 더 재밌게 진행 할 수 있어요. 개발자 답게 생각하고 사고하는 능력 이 강의를 통해 향상하세요!

다양한 챌린지로 능동적으로 배우기
예제 프로젝트로 재밌게 개념을 정리!
무려 3개의 챕터(챕터4~6)에서 예제 프로젝트를 통해 재밌지만 심도있게 최신 Next.js의 모든것을 배워봅니다! 정적/동적 라우팅, 중첩 레이아웃, SEO(Metadata), 서버/클라이언트 컴포넌트, Fetch와 Cache, 로딩/에러 화면, 이미지/폰트 최적화, Redirect/Rewrite, API Route, 미들웨어, 버전12 내용들까지! 중간 중간 빌드를 하며 동작 원리까지 함께 살펴보고 중요한 키포인트들을 함께! 정리해 나갑니다. 중간 중간 커뮤니티에 어떻게 기여/소통 하고 있는지 생생한 현장도 보여드립니다🔥

실전1. 나만의 블로그 만들기
메일을 보낼 수 있는 백엔드까지!
배웠던 개념을 총 정리할 수 있는 첫번째 챌린지 프로젝트! 스스로 구현할 수 있는 힌트를 얻어 가면서 체계적인 안내에 따라 스스로 💪 완성해 봅니다. SEO에 막강하게! 최신 리액트 + Next.js + 타입스크립트로 나만의 블로그를 만들어 봅니다. 챌린지를 통해 실력도 향상하고, Vercel에 배포 후 나만의 멋진 블로그 사이트로 운영해 볼 수 있어요. 프론트엔드와 백엔드 코드의 차이점 명확하게 알아 갑니다! (버전 13으로 챌린지 진행후, 버전 12에서는 어떻게 구현할 수 있는지 알려드려요)

실전2. 인스타그램 클론코딩
인스타그램 똑같이 따라 만들면서 실력 Up!
Headless CMS인 Sanity로 백엔드를 구성하고, 네트워크 상태 관리 SWR까지! 타입스크립트, Tailwind 등 실무에서 많이 쓰이는 스택으로 프로젝트를 만들어 봅니다. 프로젝트를 만들때 어떻게 접근 하면 좋인지, 어떻게 기능을 나누어서 단계별로 구현해 나갈 수 있는지 실무 🍯팁들도 다양하게 얻어가 봅니다. UI 구현으로 지친마음 ✨리팩토링✨ 으로 힐링하는 시간도 가져봅니다. 총 3 개의 챕터에 걸친 능동적 챌린지를 통해 실력을 향상해 보세요!🚀 강의 중간 강사의 따뜻한(?) 조언과 꿀팁은 보너스로 꼭 챙겨가세요🙌
강의 리뷰
여러분들의 따뜻한 리뷰를 기다리고 있습니다😍
내가 들어야 할까?
수업에 적합한지 확인해 보세요
- HTML, CSS, JavaScript 기초는 문제 없다.
- 리액트 (State, Props, Hooks) 기본 내용은 마스터 했다.
- 리액트 만으로는 충분하지 않은 다양한 스킬을 배우고 싶다!
- 타입스크립트가 무엇인지 안다. (기본적인 타입은 알고 있다)
- Next.js 한번도 써본적이 없다.
- Next.js를 써봤지만 깊이 있게 알지 못한다.
- 능동적으로 실습을 하면서 열심히 달릴 준비가 되었다!
- 블로그, 인스타그램 클론코딩!! 이건 못참지!😜
15개
챕터
1327분+
동영상
22시간+
분량 강의
강의 커리큘럼
아래 커리큘럼과 미리보기를 보시고 신중하게 결정해 주세요
- 1.1 강의 소개02:22
- 1.2 챕터별 소개07:11
- 1.3 강의 교안 사용법04:55
- 1.4 노션 활용법04:18
- 1.5 저작권 관련 안내사항 (중요!)
- 1.6 🔥 토론창 이용전 필수로 읽어보세요 🔥
- 2.1 챕터 소개02:50
- 2.2 Next.js란 무엇인가?03:24
- 2.3 Next.js 역사와 버전 스토리07:12
- 2.4 CSR 특징, 장/단점08:45
- 2.5 CSR 직접 확인 하기!02:47
- 2.6 SSG 특징, 장/단점04:40
- 2.7 ISR 특징, 장/단점03:05
- 2.8 SSR 특징, 장/단점03:49
- 2.9 하이브리드의 매력 😎02:47
- 2.10 하이드레이션💧 (중요 컨셉)04:40
- 2.11 웹개발시 중요한 포인트02:56
- 2.12 언제 어떤걸 쓰면 좋은지 정리!03:49
- 3.1 챕터 소개00:44
- 3.2 개발 환경 설정02:05
- 3.3 공식 사이트 확인 🤓07:25
- 3.4 첫 프로젝트 만들어 보기06:35
- 3.5 프로젝트 구조 파악!04:18
- 3.6 실행 해보기 + SSG 확인05:18
- 3.7 다양한 사이트 구경가기 😝04:35
- 4.1 챕터 소개01:46
- 4.2 프로젝트 셋업05:53
- 4.3 정적 라우팅 (버전 12)05:54
- 4.4 정적 라우팅 (버전 13)08:25
- 4.5 정적 라우팅 챌린지❓00:39
- 4.6 정적 라우팅 챌린지💡01:36
- 4.7 빌드 결과 분석 해보기🤓05:05
- 4.8 동적 라우팅06:59
- 4.9 페이지 미리 생성04:47
- 4.10 공식 사이트 읽기 ✍️09:39
- 4.11 Not Found 페이지05:40
- 4.12 레이아웃으로 골격을!05:01
- 4.13 레이아웃 챌린지❓00:46
- 4.14 레이아웃 챌린지💡03:21
- 4.15 링크 만들기02:08
- 4.16 제품 링크 만들기❓00:44
- 4.17 제품 링크 만들기💡02:31
- 4.18 변화에 대처하는 자세 😜08:44
- 4.19 SEO 중요 내용09:41
- 4.20 Next.js 장점 파악!02:16
- 4.21 마무리01:43
- 4.22 강의 노트 다운로드 ⬇
공식 수강 기간: 4주 + 추가 무료 복습 기간 제공!
Next.js 개념정리 · 클론코딩
지금 엘리와 함께 시작하세요!
엘리의 시그니처 강의
넉넉한 수강기간
Q&A 토론창 지원
완강시 수료증 발급
한국어 강의
고퀄리티 강의
강사 소개
엘리 | 드림 코더
Full-Stack(+mobile) Engineer | Engineering Manager
뛰어난 강의력! 강의 맛집!으로 인정받은 16만+ 구독자 '드림코딩' 유튜브 채널 운영자 엘리! 삼성전자 임베디드/안드로이드 연구원으로 4년 근무 후, 해외에서 10년+ 현업에서 일한 경험까지 겸비! 안드로이드, 아이폰, 백엔드, 프론트엔드 개발자로 일했으며, 테크리더부터 팀장, 그룹장(엔지니어링 매니저)까지 리더쉽 포지션에서도 활동했습니다.탄탄하게 쌓아온 실무 경험과 성장했던 비법까지 여러분께 모두 전수해 드리고 싶습니다! 진정한 개발자란 현재 가지고 있는 지식과 경험, 노하우에 만족하고 멈춰 있는 것이 아니라 끊임없이 배움을 추구하며 열정적으로 살아 가야 한다고 믿고 있습니다. 그 열정, 강의를 통해 나눠드리고 싶어요! 함께 달려봅시다! 🎖