웹개발자라면 꼭 알아야 하는 브라우저의 모든것
브라우저 Web APIs, 디버깅, 성능 분석, 실전 프로젝트 10개
필수 개념 정리
프론트엔드 개발자라면 필수로 알아야 하는 기본 개념과 현업에서 일하시는 많은 개발자들도 모르는 중요한 핵심 포인트들도 함께 정리합니다. 튼튼한 기본기 강의를 통해 완성 해봅니다.
실전 프로젝트 10개
순수 자바스크립트를 이용하여 실전 프로젝트 10개를 함께 해보면서 문제해결 능력을 키워봅니다. 배운 개념들을 실전 프로젝트를 통해 활용하면서 내것으로 만들어 봅시다.
코딩 실력 향상
리팩토링을 통해 코드를 구조적으로 작성해 보아요. 클래스와 모듈을 이용해서 작은 컴포넌트 단위로 나누고, 변수와 함수의 이름을 작성하는 법과 빌더 패턴 등 다양한 코딩 팁을 배워봅니다.

프론트엔드 기본
기본기 제대로 쌓아 가기
다른, 그냥 평범한 프론트엔드 개발자와 차별화 되고 싶으세요? 단순히 querySelector로 DOM 요소를 조작하는것이 프론트엔드 개발의 다가 아닙니다. 정확하게 브라우저에서 제공하는 APIs들에 대해 이해 하고, 우리가 작성한 페이지가 브라우저에 어떻게 변환되어 표기 되는지 이해 하면서 성능을 바라볼 수 있는 눈을 키워보세요.

문제 해결 능력 키우기
단순히 따라하기 식의 강의, 지겹지 않나요?
단순히 따라하기 식의 강의 만으로는 실력 향상이 어려워요. 스스로 문제에 대해 정의하고, 찾아보고, 구현해 보고, 🐛 버그를 해결해 나가는 과정을 통해 진정한 실력 향상으로 이어집니다. 모든 수강생들이 사랑해 주셨던 실전프로젝트 챌린지를 통해, 여기서 제대로 한번 연습해 보세요.

자바스크립트 코딩 완성
기본 문법은 아는데, 활용이 안된다구요?
순수 자바스크립트로 스스로 게임 하나 정도는 만들어 봐야죠? 챌린지를 통해 기능을 먼저 완성해 보고, 우리의 더러운 코드를 리팩토링을 통해 깨끗하게 ✨ 만들어 보면서 코딩 실력을 향상해 봅니다. 클래스, 빌더 패턴, 등 다양한 테크틱 알려드려요.

다른 수강생들과 함께 🙌
서로 자극 받고 열심히 달려 봅니다
수강생 대부분 스스로 만들어 보고 연습하면서 강의를 진행하고 있어요. 포기 하지 않고 서로 격려하고 자극하며 열심히 공부해 보아요. ← 수강생들이 열심히 만든 프로젝트예요 🎖
강의 리뷰
강의를 완성하신 드림코더님들 수강평
강의에서 다루는 내용들!
WEB APIs
필수로 알아야 하는 브라우저 Web APIs 친구들과 실습을 통한 체득
DOM
브라우저가 어떻게 우리의 웹페이지를 이해하고 동적으로 제어 하기 위한 개념과 연습
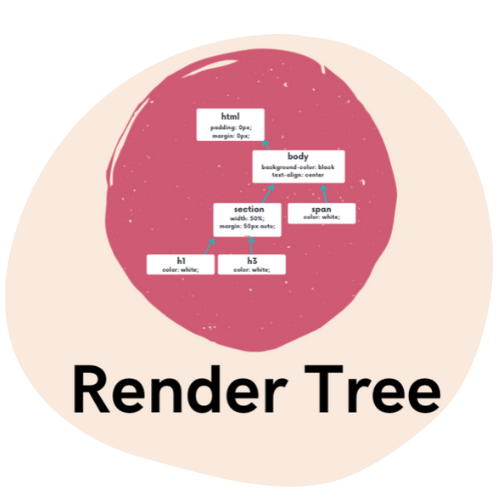
Render Tree
성능이 좋은 웹앱을 만들기 위한 첫시작 Render Tree 순서 이해 하기
쇼핑 목록 앱
배운 개념들을 활용하여 쇼핑 목록 앱만들기 문제해결 능력 기르기
Events
이벤트 종류와 어떻게 처리 하는것이 좋은지 피해야 하는 방식과 좋은 방식을 알기
게임 만들기
게임을 만들면서 문제 해결 능력 기르기 리팩토링을 통한 좋은 코딩 방법 획득
이벤트 루프
동적인 웹앱을 만들때 꼭 알아야 할 개념 추후 다른 프레임워크를 써도 필수 개념
자신감 향상
브라우저와 자바스크립트에 대한 자신감 향상 프론트엔드 개발자로 필수 지식 완성
내가 들어야 할까?
수업에 적합한지 확인해 보세요
- HTML, CSS는 간단하게 알고 있다.
- 순수 자바스크립트 문법은 어느정도 알고 있다.
- DOM이 뭔지도 모르고, 또는 들어 봤는데 잘 모르겠다.
- 내가 만든 페이지가 어떻게 브라우저에서 보여지고 더 깊이 있게 공부해보고 싶다.
- 리액트, Vue와 같은 프레임워크 사용전에 순수자바스크립트 졸업할거다!
11개
챕터
472분+
동영상
8시간+
분량 강의
강의 커리큘럼
아래 커리큘럼과 미리보기를 보시고 신중하게 결정해 주세요
- 1.1 강의 소개05:57
- 1.2 개발자 실력 향상을 위한 공부법06:24
- 1.3 시작전 보면 좋은 영상들
- 1.4 저작권 관련 안내사항 (중요!)
- 1.5 🔥 토론창 이용전 필수로 읽어보세요 🔥
- 1.6 수강생 작품들 구경하세요 ✨
- 3.1 실습4: 좌표 찾아 007 ❓01:09
- 3.2 실습4: 좌표 찾아 007: 프로젝트 파일 다운로드 (이미지 포함)
- 3.3 실습4: 좌표 찾아 007 💡13:25
- 3.4 실습5: 토끼를 찾아라 ❓00:38
- 3.5. 실습5: 토끼를 찾아라: 프로젝트 파일 다운로드 (이미지 포함)
- 3.6 실습5: 토끼를 찾아라 💡08:19
- 5.1 실습7. 쇼핑 목록앱 만들기 ❓02:28
- 5.2 실습7. HTML 마크업06:59
- 5.3 실습7. CSS 스타일링 (유용한 사이트 두개 🔖)13:30
- 5.4 실습7. 자바스크립트로 동적으로 🕹17:08
- 5.5 실습7. 디버깅 하는 법 (주석 작성 시 유의사항)07:41
- 8.1 실전 10. 우리가 만들 게임 소개04:31
- 8.2 시작 프로젝트 다운로드⬇ 여기부터 시작하세요 🙌
- 8.3 게임 HTML 마크업 하기 ❓02:09
- 8.4 게임 HTML 마크업 하기 💡03:59
- 8.5 게임 CSS 스타일링 하기 ❓00:27
- 8.6 게임 CSS 스타일링 하기 💡14:32
- 8.7 게임 필드 만들기 (당근과 벌레 랜덤 배치)❓01:31
- 8.8 게임 필드 만들기 (당근과 벌레 랜덤 배치) 💡13:38
- 8.9 게임 시작 하기 ❓00:50
- 8.10 게임 시작 하기 💡07:41
- 8.11 게임 타이머 시작하기 ❓00:47
- 8.12 게임 타이머 시작하기 💡06:15
- 8.13 게임 정지하기 ❓00:38
- 8.14 게임 정지하기 💡04:11
- 8.15 게임 마무리 하기 ❓00:45
- 8.16 게임 마무리 하기 💡11:51
- 8.17 재밌는 사운드 추가 📢07:32
- 8.18 최종 마무리 🎉02:59
- 8.19 최종코드⬇
- 작은 부탁 💕
- 10.1 우리가 이번에 배우게 될 아이들03:31
- 10.2 프로세스와 쓰레드란? 개념정리05:14
- 10.3 자바스크립트 런타임 환경 (엔진 이해, 스택 개념 정리)09:55
- 10.4 브라우저 런타임 환경 이해 (대박 중요 또 중요 💵, 큐 개념정리 )07:10
- 10.5 드디어 전반적인 큰 그림 이해 ⭐️ (Microtask queue)12:37
- 10.6 데모. 나선임 반박하는 법04:02
- 10.7 데모: 후배에게 가르쳐 주기03:11
- 10.8 데모. 브라우저 죽이기02:27
- 10.9 데모. setTimeout의 비밀04:31
- 10.10 데모. Promise의 비밀04:36
- 10.11 데모. RAF의 비밀08:31
공식 수강 기간: 3주 + 추가 무료 복습 기간 제공!
프론트엔드 필수 브라우저 101
지금 엘리와 함께 시작하세요!
엘리의 시그니처 강의
넉넉한 수강기간
Q&A 토론창 지원
완강시 수료증 발급
한국어 강의
고퀄리티 강의
강사 소개
엘리 | 드림 코더
Full-Stack(+mobile) Engineer | Engineering Manager
뛰어난 강의력! 강의 맛집!으로 인정받은 16만+ 구독자 '드림코딩' 유튜브 채널 운영자 엘리! 삼성전자 임베디드/안드로이드 연구원으로 4년 근무 후, 해외에서 10년+ 현업에서 일한 경험까지 겸비! 안드로이드, 아이폰, 백엔드, 프론트엔드 개발자로 일했으며, 테크리더부터 팀장, 그룹장(엔지니어링 매니저)까지 리더쉽 포지션에서도 활동했습니다.탄탄하게 쌓아온 실무 경험과 성장했던 비법까지 여러분께 모두 전수해 드리고 싶습니다! 진정한 개발자란 현재 가지고 있는 지식과 경험, 노하우에 만족하고 멈춰 있는 것이 아니라 끊임없이 배움을 추구하며 열정적으로 살아 가야 한다고 믿고 있습니다. 그 열정, 강의를 통해 나눠드리고 싶어요! 함께 달려봅시다! 🎖